
거의 1년만에 스킨을 바꿔봤습니다.
Magazine 스킨은 메뉴 사이드바가 눌러야만 나오는 형태라 불편했었는데, 이번에 바꾼 Book club 스킨은 사이드바가 기본 표기가 되어 있어 굉장히 사용하기 편했습니다.
다만 사이드바가 기본적으로 나와있기 때문에 본문의 폭이 좁게 느껴져서 본문 폭을 한번 넓혀볼까합니다.
1. 스킨 편집 창에서 CSS 모드를 켜줍니다.
2. content-wrap 찾기
Ctrl+F 를 눌러 content-wrap 을 검색해주세요.
(#container .content-wrap 이라고 뜨는 부분을 찾아주세요. 저의 경우 314번째 줄에 위치해 있습니다.)

3. max-width 수정
content-wrap 바로 밑에 있는 max-width가 기본값 1080px로 되어있습니다만 저는 1200px로 바꿔봤습니다.
우측에 있는 /*1080px*/은 주석을 달아놓은 것이기 때문에 없어도 무방합니다^^
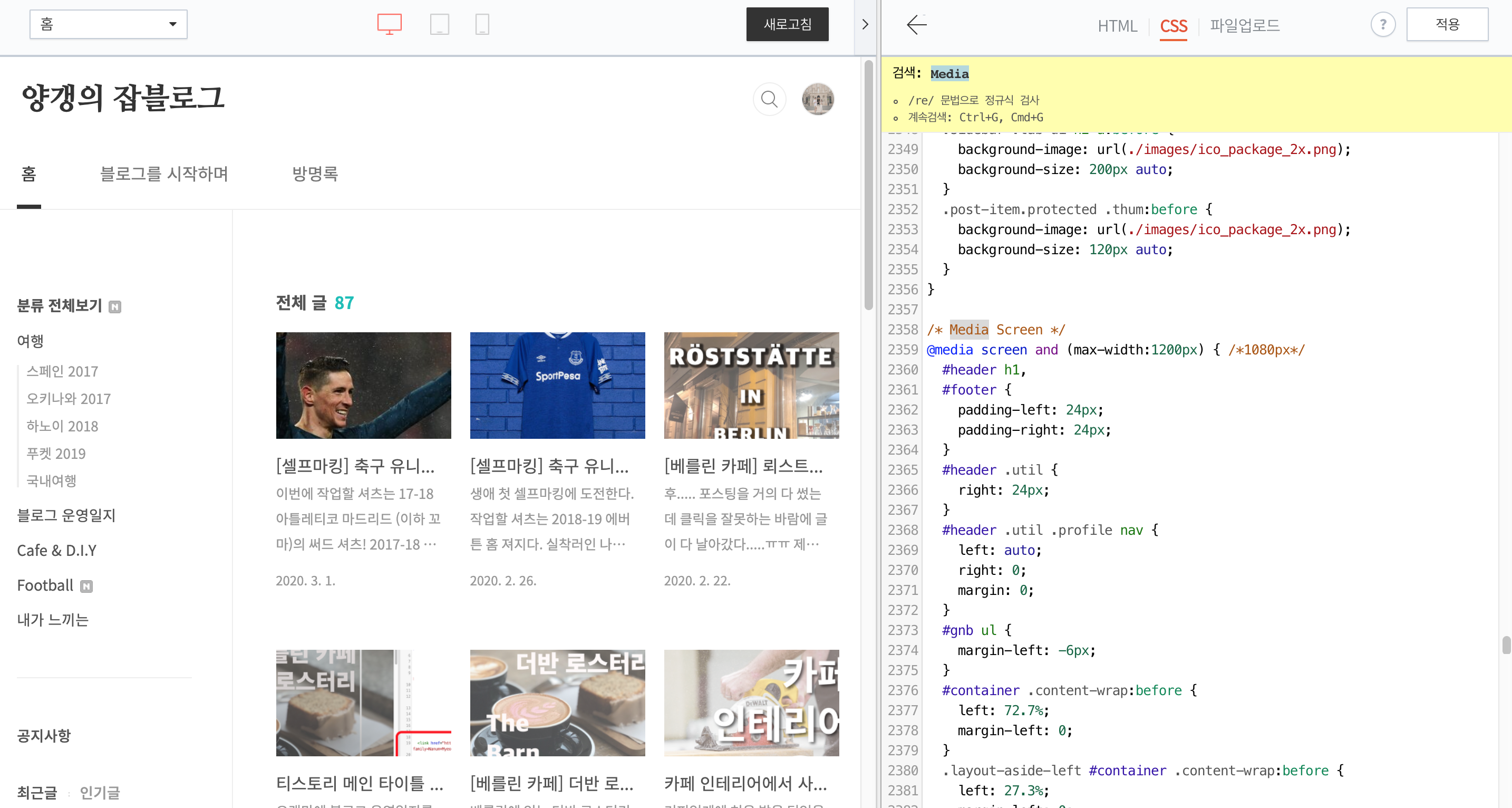
4. Media screen 찾기
Ctrl + F를 눌러 media를 검색해줍니다.
저의 경우 2359번째 줄에 @Media screen and (max-width:1080px)이 기본값으로 되어 있습니다.
1080px 을 앞서 수정했듯이 1200px로 변경해줍니다.

5. 적용 후 확인
수정이 완료되었다면 적용 버튼을 누르고 블로그 화면을 보시면 수정된 본문 폭을 확인하실 수 있습니다!^^
그냥 content-wrap 부분만 수정했을 경우에는 본문 글쓰기 부분만 늘어났었는데 media screen도 같이 수정해주니 사진의 위치도 함께 늘어난 것을 알 수 있네요!!
혹 궁금하신 내용이 있으시다면 댓글을 남겨주세요.
저도 초보 중 초보입니다만... 함께 알아가보자구요..ㅋㅋㅋㅋ
'ㆍ블로그 운영 기록' 카테고리의 다른 글
| 싸이월드 백업 드디어 성공했다!! (2020.06.29) (62) | 2020.06.29 |
|---|---|
| 티스토리 HTML, CSS 주석 처리 방법 (2) | 2020.03.05 |
| 티스토리 메인 타이틀 글씨체 바꾸는 방법 (6) | 2020.02.19 |
| 애드센스 무효클릭 이의신청이 받아들여졌다!!! (22) | 2019.03.24 |
| Poster 스킨 슬라이더 편집 (3) | 2018.11.09 |
