티스토리 메인 타이틀 글씨체 바꾸는 방법
오랜만에 블로그 운영일지를 올리네요~
티스토리 글씨체 바꾸는 방법 포스팅을 보고 문의하신 내용이 있어 글 올립니다~

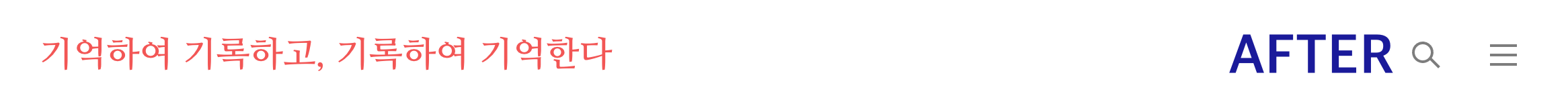
기억하여 기록하고, 기록하여 기억한다 라는 메인타이틀의 글씨체는 어떻게 바꾸는지 문의를 주셨어요.
그래서 블로그 초보이자 귀차니즘의 강자인 조금이나마 도움이 되도록 포스팅을 해볼게요 ㅎㅎㅎ
1. 원하는 폰트 찾기
우선 글씨 폰트가 필요하겠죠.
아래 구글 폰트로 들어가서 내가 원하는 글씨체를 찾아줍니다.

원하는 글씨 폰트를 찾았다면 해당 글꼴 우측에 있는 +버튼을 눌러줍니다.
(저는 나눔명조체를 선택했습니다.)
+버튼을 클릭하면 우측 하단에 해당 글꼴이 추가되었다는 내용의 창이 작게 뜹니다.

1 Family Selected 우측에 -버튼을 클릭하면 창이 열립니다.

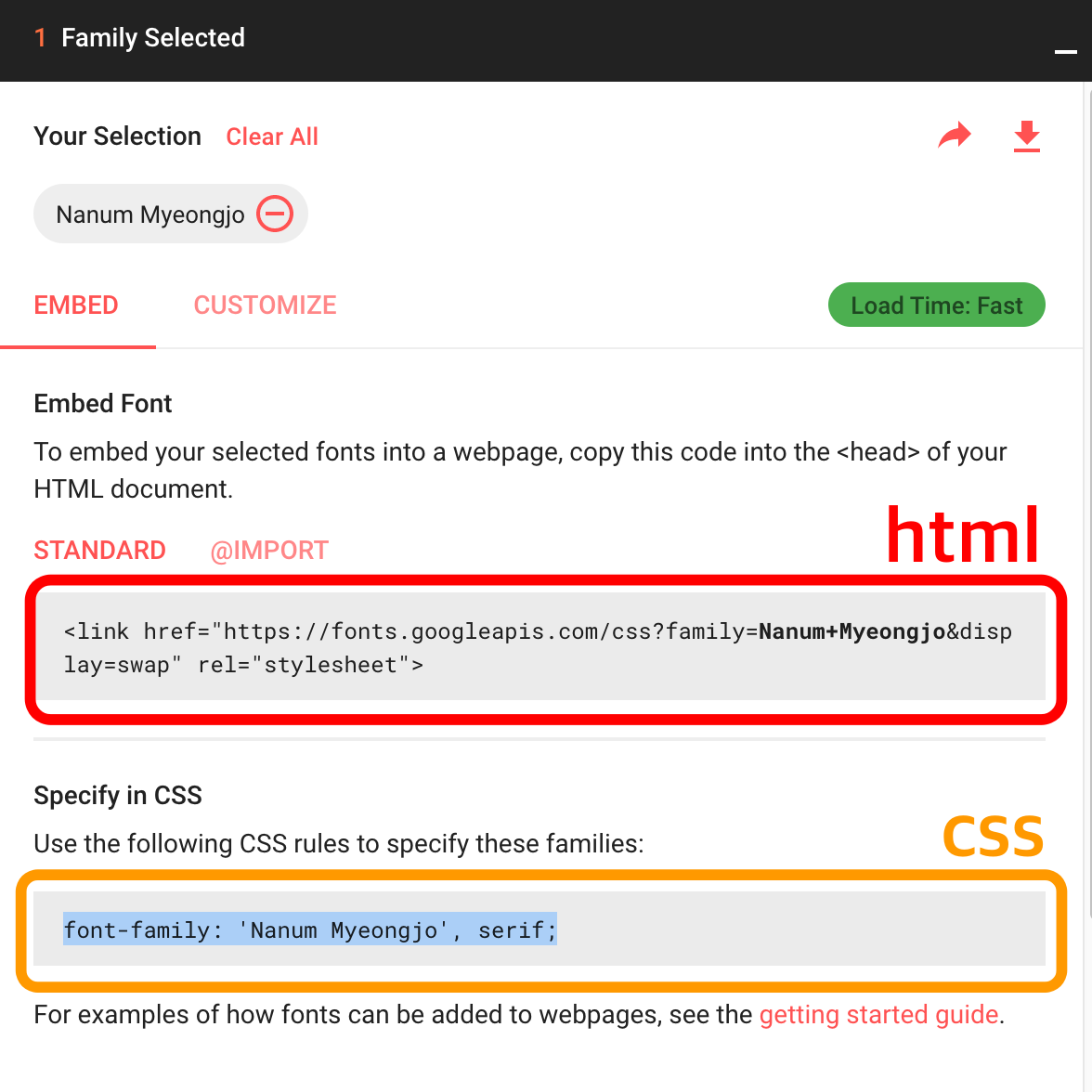
-버튼을 클릭하면 위와 같은 창이 뜨게 됩니다.
위에 빨간색 테두리 안에 있는 내용은 html에 넣어야 하고, 아래 오렌지색 테두리 안에 있는 내용은 css에 넣어주셔야 합니다.
2. 편집 모드에서 링크 붙여넣기
일단 티스토리 스킨 편집 모드로 가볼까요.

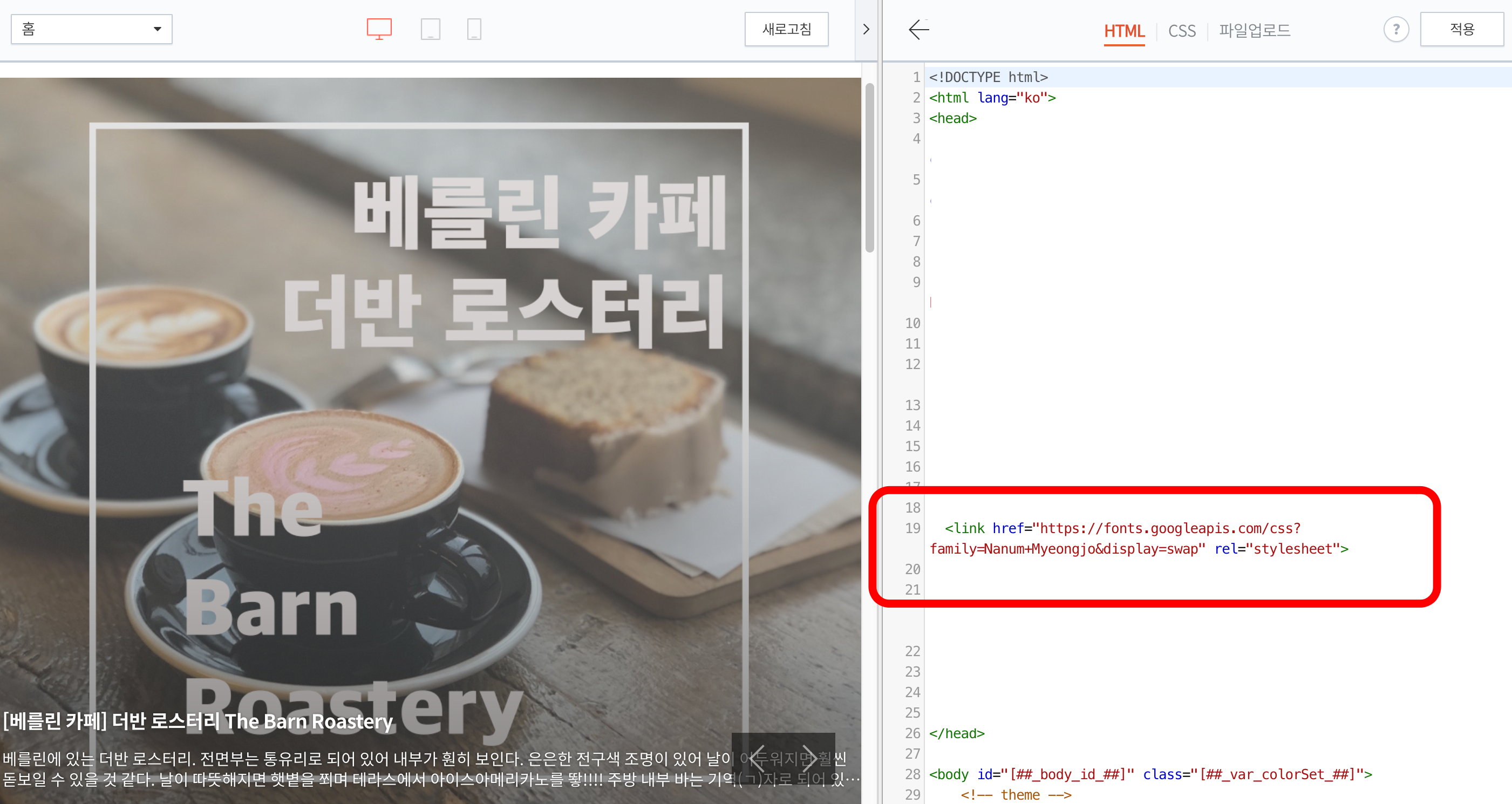
스킨 편집 모드의 html 수정 창에서 빨간색 테두리 안에 있었던 내용을 복사하여 <head>와 </head> 사이에 넣어줍니다.
| <link href="https://fonts.googleapis.com/css?family=Nanum+Myeongjo&display=swap" rel="stylesheet"> |
내용 붙여넣기를 하셨다면 css 편집 모드로 넘어옵니다.

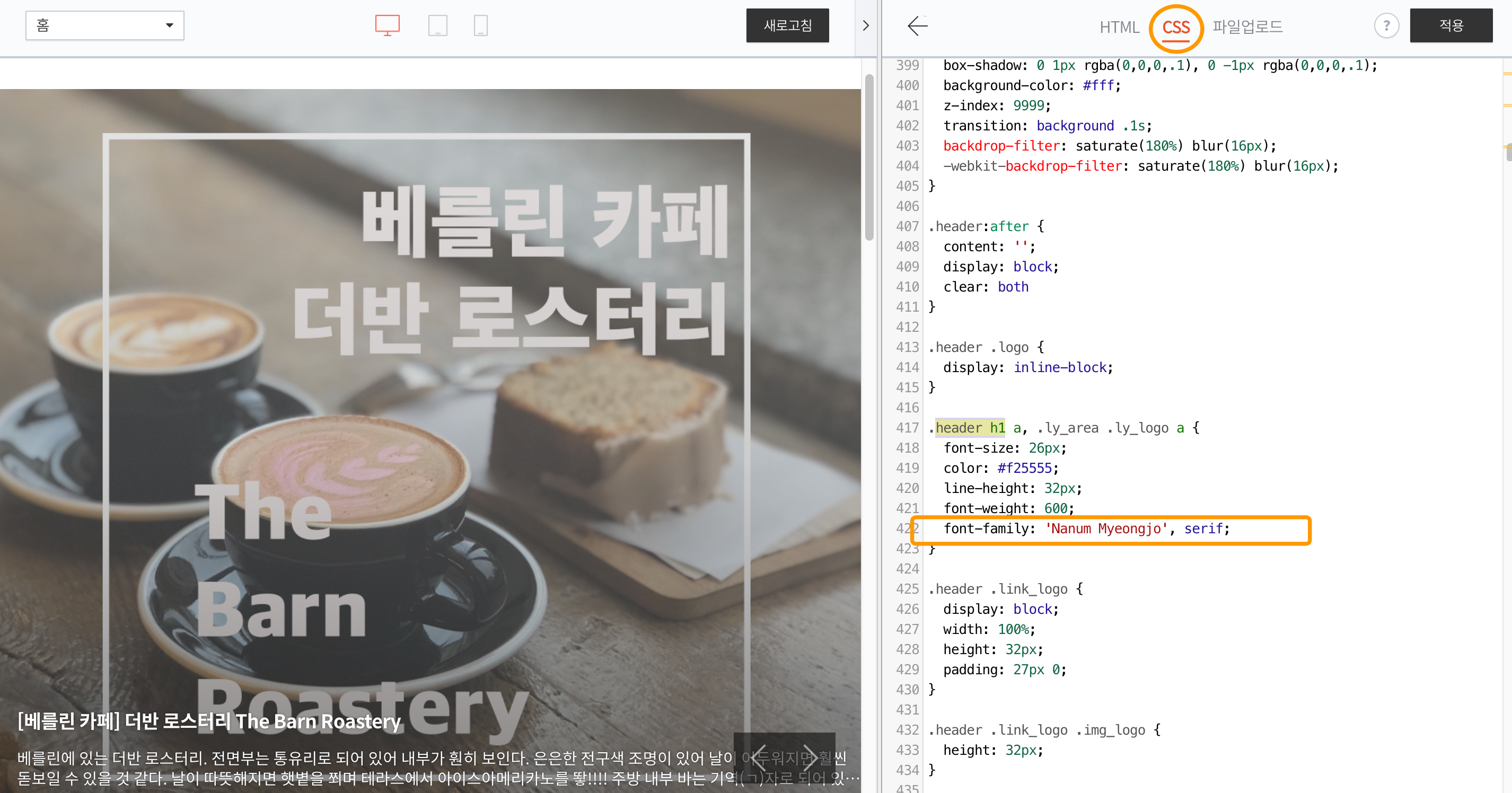
css 편집 모드에서는 구글 폰트의 오렌지색 테두리로 표기해둔 내용 font-family: 'Nanum Myeongjo', serif; 을 붙여넣기 해야 합니다.
복사 위치는 스킨마다 약간 다를 수 있겠으나 제가 현재 사용하고 있는 매거진 Magazine 스킨에서는
| .header h1 a, .ly_area .ly_logo a { |
이라는 내용 하부에 폰트를 넣어주셔야 합니다.
(ctrl+f 로 header h1을 검색하시면 빠르게 찾을 수 있습니다.)
저 같은 경우 font-weight: 600; 하단 부분이 공백으로 되어 있어 위의 사진과 같이 내용을 넣었습니다.
추가적으로 .header h1 a, .ly_area .ly_logo a { 의 하부 내용을 보면 글자크기, 색상, 라인의 높이 등 여러 가지 내용을 원하는 대로 바꿀 수가 있습니다.
내용이 추가되었다면 우측 상단에 적용을 누른 뒤 새로고침을 해주세요!


짜잔~!!
처음에 설정된 기본 글씨체가 제가 원하는 폰트로 바뀐 걸 볼 수 있습니다!!^^
정리!!!
오늘의 내용을 간단하게 요약하자면
1. 마음에 드는 폰트를 google fonts 사이트에서 고른다.
2. 폰트의 html 링크를 복사하여 티스토리 html 편집 모드 <head>와 </head> 사이에 붙여 넣기를 해준다.
3. 폰트의 css 주소를 복사하여 티스토리 css 편집 모드 .header h1 a, .ly_area .ly_logo a { 칸 하단에 넣어준다.
최대한 상세히 쓰려고 하긴 했는데 도움이 되셨는지 모르겠네요.
또 궁금한 내용이 있으시면 댓글에 남겨주세요. 함께 알아가보자구요ㅎㅎㅎㅎ