티스토리 글씨체 바꾸기!
HTML / CSS 가 생소하고 어렵게 느껴졌지만
잘 할수록 다양하게 표현할 수 있고
새롭게 시도할 수 있는 것들이 많은 것 같다.
요즘 블로그를 좀 하다보니 꾸미고 싶은 욕심이 생기네요 ㅎㅎ
오늘은 티스토리 전반적인 글꼴 바꾸는 법을 알아보려합니다.
먼저 아래에는 기존 제 블로그 메인이었습니다. 기본글씨체로 되어있었죠.

기본으로 설정되어 있는 글꼴... 제목이 좀 더 진했으면 좋겠는데 하는 아쉬움이 있어서 방법을 한 번 찾아봤쥬
일단 블로그 관리 페이지로 들어갑니다.
좌측 메뉴에 있는 HTML / CSS 편집을 눌러주세요!

CSS 메뉴로 변경해주면 이런 화면이 뜨게됩니다.
자, 여기서 내가 원하는 폰트를 먼저 찾아줘야 합니다.
아래 사이트에서 폰트를 찾아주세요.
구글 폰트 검색 바로가기 ← 클릭
많은 분들이 '나눔고딕'을 하시는데
저는 찾다보니 '제주고딕'이 있어서
제주고딕체를 사용해보았습니다.
(Nanum, Kopub, Noto Sans, Jeju 등이 있답니다.)
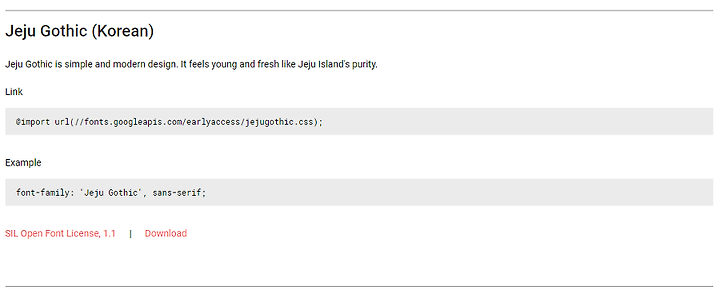
사이트에서 CTRL + F 를 눌러 원하는 글씨체를 찾아주세요.
'KOREAN' 이라고 검색하시면 한글에 적용되는 폰트가 나옵니다.
종류가 많지는 않고, 그 안에 있는 걸로만 사용이 가능해요!

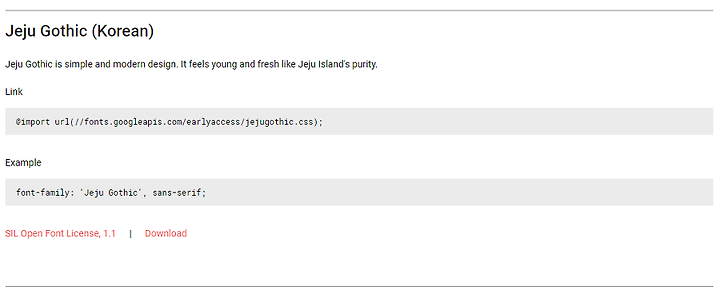
원하는 폰트를 찾았다면, 위쪽 링크에 나와있는 부분을 복사해줍니다.
저 같은 경우는
@import url(//fonts.googleapis.com/earlyaccess/jejugothic.css); ← 여기까지 복사해주면 되겠죠.
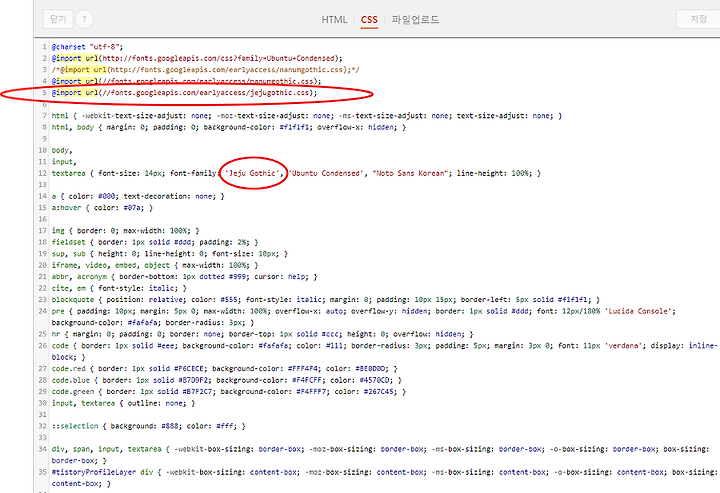
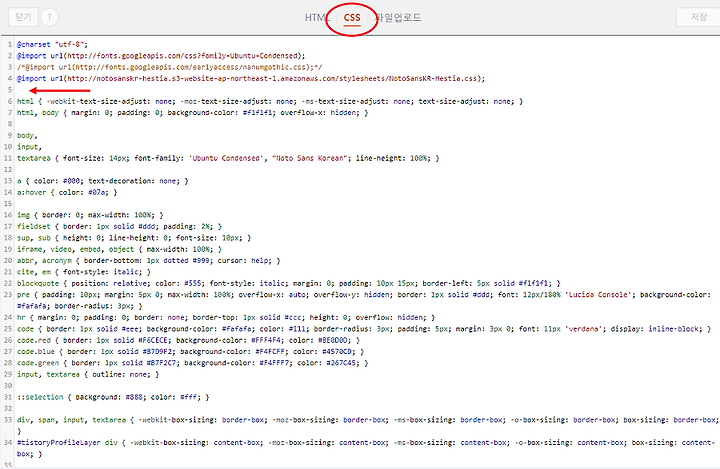
복사한 링크를 아래의 위치에 붙여넣기 해줍니다.

링크를 붙여넣었고 다음은 그 글씨를 인식할 수 있도록 해주셔야 합니다.
아까 링크를 복사해주셨고, 이번엔 밑에 있는 예시에서 내가 선택할 글씨체의 이름 부분만 복사해주시면 됩니다.
저는 'Jeju Gothic', 부분만 복사하면 되겠죠
아래 동그라미의 위치 font-family: 뒤에 복사해놓은 부분을 붙여넣기 해주시면 됩니다.
그리고 우측 상단에 '저장' 버튼을 눌러주세요!

글씨체가 바뀌어 있는 것을 보실 수 있습니다!
아직 저도 초보라 세부적인 폰트 수정은 잘 모르겠습니다만
차츰차츰 배워나가야하죠..ㅋㅋ
제목이나 본문 전체적으로 폰트가 바뀌었음을 알 수 있습니다!
다음에 또 블로그 운영에 도움이 될만한 정보가 있으면 업로드 하겠습니다~!^^
↓블로그 운영일지 다른 글↓
■ 티스토리 본문 폭 넓히기 - 반응형 스킨(Square)
■ 티스토리 새글 발행 표시 변경(new 아이콘 색깔 바꾸는 법)