[카페24] 사이드 카테고리 변경하기
셀프로 하다보니 CSS의 구조와 배치는 늘 생소하다...
하나하나 대입해보고 메모를 해두는 수밖에...
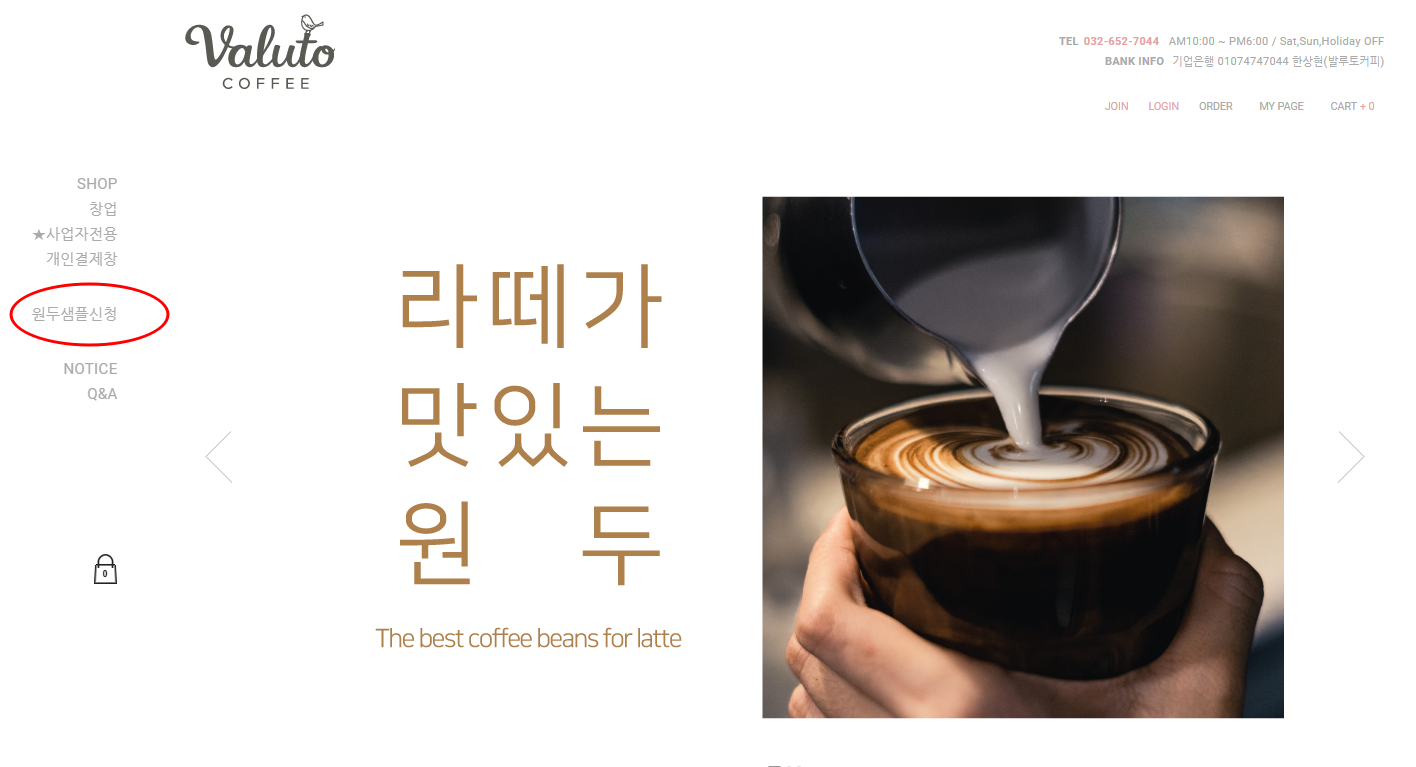
일단 왼쪽 카테고리창을 정리해보려고 한다.
1. 카테고리 시작점 높이 조절

빨간색으로 표시한 시작점의 높이를 조절하는 방법
① category.css로 연결
② #category-base {margin-top:180px;} -> 기본값은 140px이었는데 180px으로 바꿨더니 아래로 더 내려왔다.
2. 카테고리 글자 크기 수정 및 간격 조절

메뉴 구성이 크게 총 3가지 분류로 되어있다고 가정하자.
메뉴1(쇼핑몰 상품분류) : SHOP/창업/★사업자전용/개인결제창
메뉴2(추가 메뉴) : 원두샘플신청
메뉴3(게시판) : NOTICE/Q&A
① category.css로 연결
② 메뉴1 수정
#category-base .d1-Menu .d1 > a { display:block; text-align:right;padding-right:20px; font-size:11pt; letter-spacing:0.5px; line-height:25px; color:#aaa; cursor:pointer; }
-> 폰트사이즈와 라인높이 조절칸에 원하는 숫자로 변경하면 된다. 기본값은 font-size:8pt, line-height:22px이었다.
② 메뉴2 수정
#add_menu .position li > a { display:block; text-align:right;padding-right:20px; font-size:11pt; letter-spacing:0.5px; line-height:25px; color:#aaa; cursor:pointer; }
-> 마찬가지로 위와 같이 수정해주면 된다.
③ 메뉴3 수정
#community .position li > a { display:block; text-align:right;padding-right:20px; font-size:11pt; letter-spacing:0.5px; line-height:25px; color:#aaa; cursor:pointer; }
-> 메뉴1,2번과 동일하게 수정.
3. 카테고리 메뉴 생성 및 링크 연결

기존에는 원두샘플신청을 게시판 형태로 활용해서 글을 남길 수 있도록 했는데, 변경되면서 네이버폼으로 연결되는 링크를 적용해봤다.
① left.html 연결
② 기존 형태
<!-- 게시판 메뉴 -->
<div id="community" module="Layout_BoardInfo">
<div class="position">
<ul>
<li><a href="{$board_list_url}">{$board_name}</a></li>
<li><a href="{$board_list_url}">{$board_name}</a></li>
<li><a href="{$board_list_url}">{$board_name}</a></li>
</ul>
</div>
</div>
기존에는 게시판으로 활용했기 때문에 위와 같은 형태였는데 위치를 추가 메뉴 쪽으로 바꿨다.
③ 변경
<!-- 추가 메뉴 -->
<div id="add_menu">
<div class="position">
<ul>
<li><a href="http://naver.me/FkPtIhzv"target="_blank">원두샘플신청</a></li>
</ul>
</div>
</div>
이렇게 메뉴명을 클릭하면 네이버폼으로 연결되도록 조치했다.
이렇게 하면 카테고리 내에 여러 링크 연결을 할 수 있을 것 같다.
여기서"target="_blank"> 는 새창으로 열기 기능이 추가되는 것이다.
아오 어렵다!!!